In today’s digital age, a well-designed and functional website has become an essential tool for businesses, organizations, and individuals alike. Whether you’re looking to establish an online presence, sell products, share information, or connect with a global audience, the process of website development plays a crucial role. This journey unfolds through five distinct stages, each contributing to the creation of a successful online platform. In this article, we’ll delve into these stages, shedding light on their significance and the 5 Stages of Website Development involved in bringing a website to life.
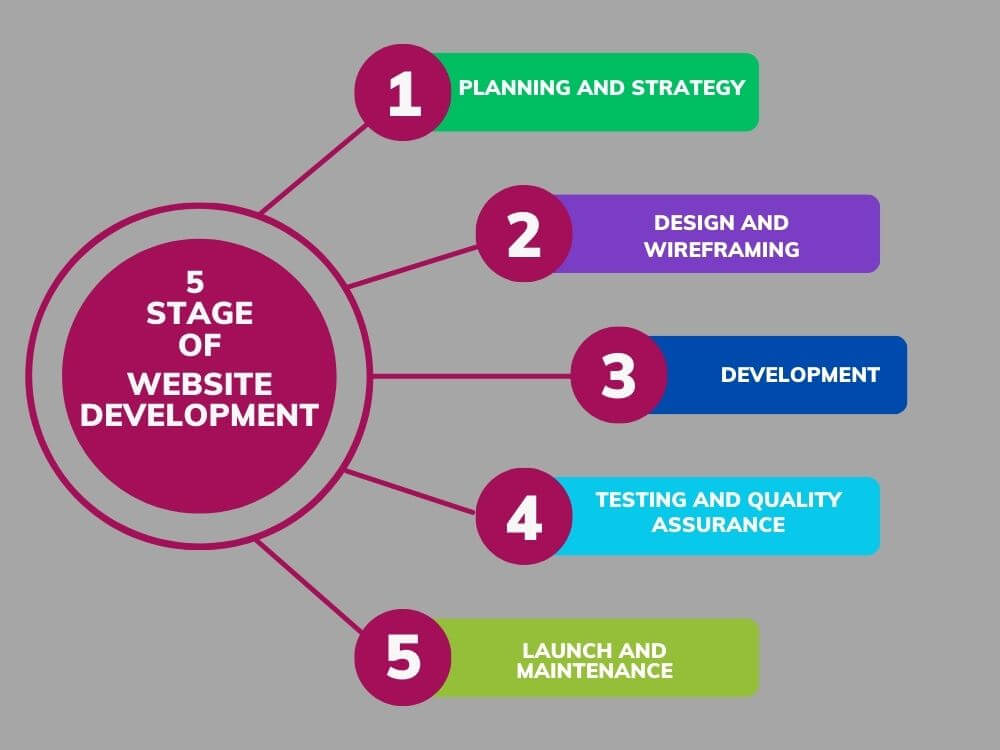
5 Stages of Website Development
1. Planning and Strategy
Any successful project begins with a solid plan, and website development is no exception. The first stage, planning and strategy, lays the foundation for the entire process. During this phase, the project team collaborates with stakeholders to define the website’s goals, target audience, and overall purpose. Key decisions are made regarding the site’s structure, features, and design elements.

Key Steps in the Planning and Strategy Stage:
- Defining Goals and Objectives: What do you want your website to achieve? Is it to inform, entertain, sell products, or provide a platform for interaction? Clearly defining your goals helps guide the rest of the development process.
- Identifying the Target Audience: Who is your ideal website visitor? Understanding your audience’s needs and preferences is crucial for tailoring the user experience.
- Content Strategy: Determine what content will be featured on your website, including text, images, videos, and interactive elements. Content should align with your goals and resonate with your target audience.
- Information Architecture: Plan the structure of your website, including the hierarchy of pages, navigation menus, and how different sections are interconnected.
- Technology Stack: Choose the appropriate technologies and tools for your website’s development. This includes selecting a content management system (CMS), programming languages, and frameworks.
2. Design and Wireframing
Once the planning stage is complete, the focus shifts to the visual and user experience aspects of the website. Design and wireframing involve translating the conceptual ideas into tangible layouts and prototypes. This stage ensures that the website’s aesthetics and functionality align with the project’s objectives.

Key Steps in the Design and Wireframing Stage:
- Wireframing: Create rough sketches or digital prototypes that outline the basic layout and arrangement of content on each page. Wireframes help visualize the structure and flow of the website.
- Visual Design: Develop the website’s visual identity, including color schemes, typography, and graphical elements. The goal is to create a visually appealing and consistent design that resonates with the brand.
- Responsive Design: In today’s mobile-driven world, ensuring that your website is responsive and accessible on various devices (desktops, tablets, smartphones) is crucial. Design layouts for different screen sizes.
- User Experience (UX) Design: Focus on optimizing the user journey through the website. Consider how users will interact with different elements and aim to provide an intuitive and enjoyable experience.
3. Development
With the design and wireframes finalized, the development stage brings the website to life through coding and programming. This is where the technical aspects of the website are implemented, turning design concepts into functional features.

Key Steps in the Development Stage:
- Front-End Development: Front-end developers work on the visible aspects of the website that users interact with directly. This involves coding HTML, CSS, and often JavaScript to create responsive layouts and interactive features.
- Back-End Development: Back-end developers focus on the server-side functionality of the website. They handle databases, server setup, and the logic that enables dynamic content generation and user interactions.
- Content Management System (CMS) Integration: If you’re using a CMS like WordPress, Joomla, or Drupal, this is the stage where the CMS is integrated, and customizations are made to fit your website’s requirements.
- E-Commerce Integration: For websites with online stores, this is the phase where e-commerce functionality is integrated. This includes features like product listings, shopping carts, payment gateways, and inventory management.
4. Testing and Quality Assurance
Before launching the website to the public, rigorous testing and quality assurance are essential to identify and rectify any issues or bugs. This stage ensures that the website functions as intended across different devices, browsers, and user scenarios.

Key Steps in the Testing and Quality Assurance Stage:
- Functionality Testing: Test all interactive elements, forms, buttons, and links to ensure they work correctly.
- Compatibility Testing: Check how the website appears and functions on various browsers (Chrome, Firefox, Safari, etc.) and devices (desktop, tablet, smartphone).
- Performance Testing: Evaluate the website’s loading speed and responsiveness. Slow-loading websites can lead to high bounce rates.
- Security Testing: Implement security measures to protect user data and the website from potential cyber threats.
- Usability Testing: Invite users to navigate the website and gather feedback about their experience. This helps identify areas for improvement.
5. Launch and Maintenance
The moment of truth arrives in the launch stage. Once the website has been thoroughly tested and refined, it’s time to make it live for the world to see. However, website development doesn’t end with the launch; ongoing maintenance and updates are crucial to keep the website secure, relevant, and functioning optimally.

Key Steps in the Launch and Maintenance Stage:
- Website Launch: Deploy the website to its hosting server and ensure all components are functioning correctly in the live environment.
- Search Engine Optimization (SEO): Optimize the website’s content and structure to improve its visibility on search engines like Google. This involves using relevant keywords, meta tags, and creating a search-engine-friendly URL structure.
- Analytics Setup: Integrate tools like Google Analytics to monitor website traffic, user behavior, and engagement. This data helps you make informed decisions for ongoing improvements.
- Content Updates: Regularly update and refresh the website’s content to provide value to visitors and maintain a current online presence.
- Security Updates: Keep the website’s software, plugins, and security protocols up to date to protect against potential vulnerabilities.
- User Feedback and Iteration: Listen to user feedback and analyze website analytics to identify areas for improvement. Continuously iterate and enhance the user experience.
Conclusion
In conclusion, the journey of website development encompasses five interconnected stages, each contributing to the creation of a successful online platform. From planning and strategy to design, development, testing, and finally, launch and maintenance, each stage is a vital component of the process. By understanding and carefully executing each stage, you can ensure the creation of a functional, visually appealing, and user-friendly website that effectively meets your goals and engages your target audience. Remember, website development is an ongoing process, and embracing change and innovation is key to staying relevant in the ever-evolving digital landscape.
